小程序开发
微信小程序设计规范总结
MENU
MENU CLOSE
微信小程序设计规范总结
前不久做了一个微信小程序的项目,总结了一些小程序的设计规范,如果对小程序不够了解就开始设计,设计完程序小哥肯定就要暴走了~,为了挽留程序小哥,我吐血整理了这篇设计规范,还给大家准备了新版小程序控件(一定要看到底哦~)。本篇纲要:小程序尺寸官方小程序菜

前不久做了一个微信小程序的项目,总结了一些小程序的设计规范,如果对小程序不够了解就开始设计,设计完程序小哥肯定就要暴走了~,为了挽留程序小哥,我吐血整理了这篇设计规范,还给大家准备了新版小程序控件(一定要看到底哦~)。
本篇纲要:
一、小程序尺寸
小程序开发尺寸是rpx(responsive pixel),可以实现一稿适配所有屏幕尺寸,小程序编译后,rpx会做一次px换算。换算是以375个物理像素为基准,也就是在一个宽度为375物理像素的屏幕下,1rpx = 1px。这里了解就行,设计稿尺寸375px或750px都没问题。
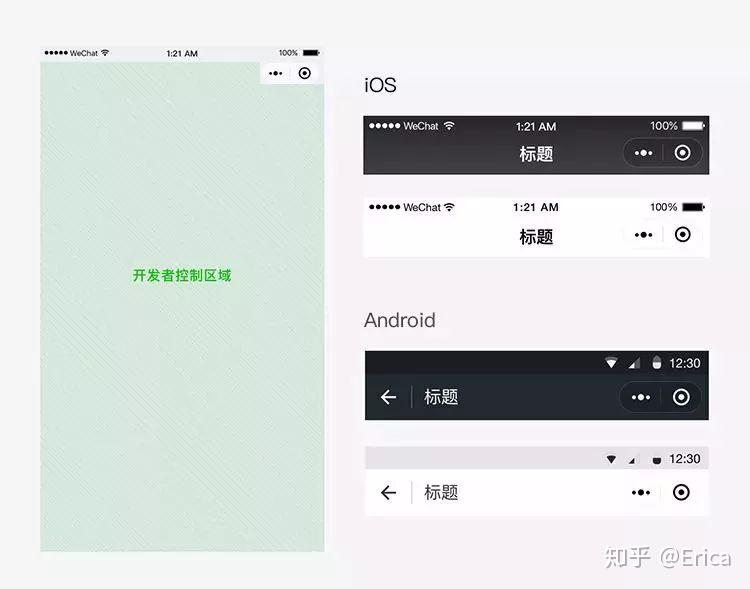
二、官方小程序菜单
a. 全局性的,不可自定义,位置固定
官方小程序菜单位于所有界面(包括小程序内嵌的网页和插件),且位置固定,开发者不可对其内容进行自定义,只能选择深浅两种配色方案,设计时要预留出该位置区域,若要在小程序菜单附近放置可交互元素,要注意与小程序菜单不冲突,可识别,易操作。

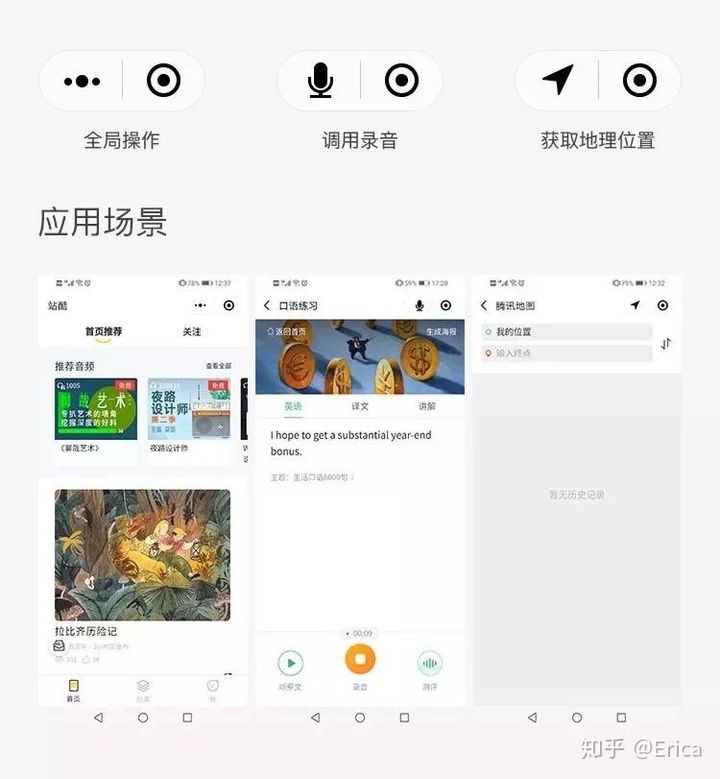
b. 常见的三种状态
小程序菜单常见的三种状态:全局菜单、调用录音、获取地理位置。

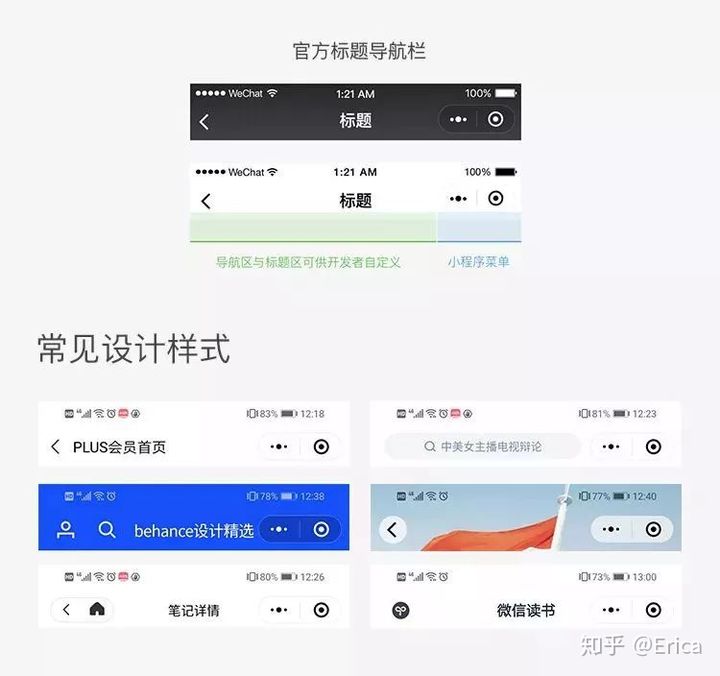
三、标题导航栏设计(Title bar)
标题导航样式设计时要与微信小程序菜单样式保持一定差异性,便于区分。另外标题导航的背景可以自定义背景颜色或图片(这里注意给开发小哥时需要把图切出来),还可以设置不透明度,是不是很帅。
二级页面要设计有返回键,要让用户知道自己在哪,怎么回去。如果页面层级太多有个一键返回首页按钮在体验上会友好很多,如知乎二级页面。

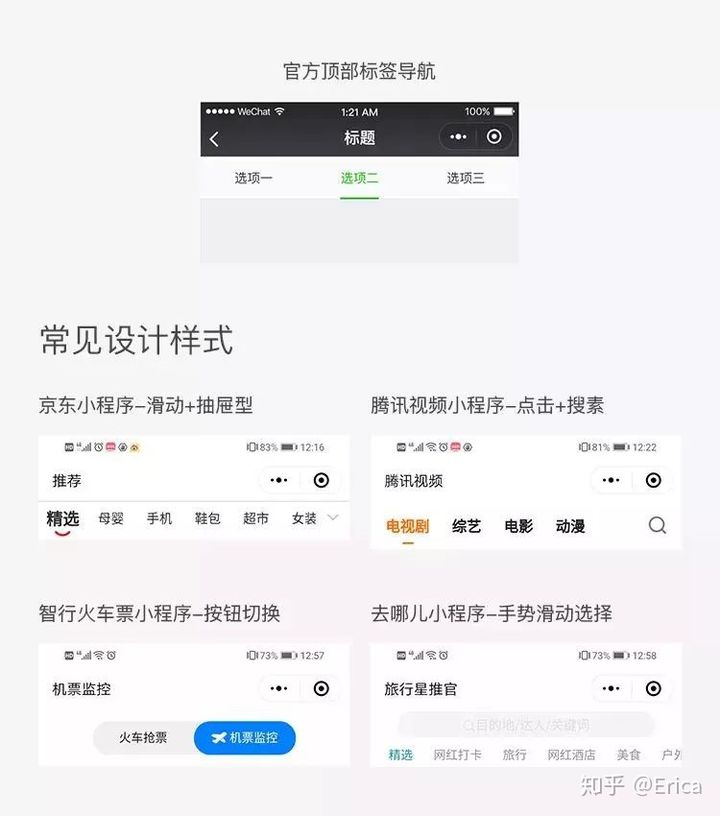
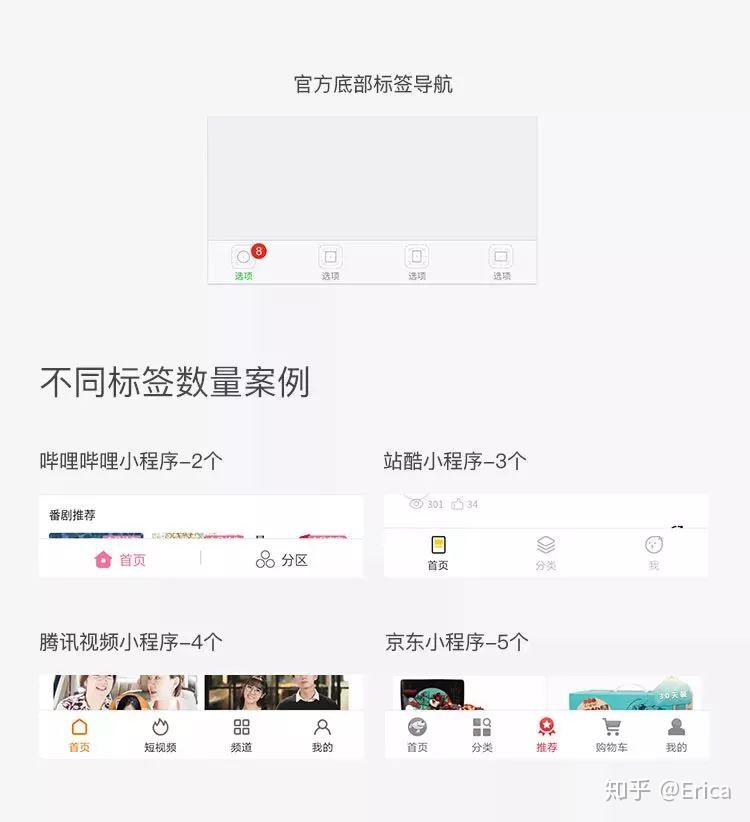
四、标签分页导航设计(Tab bar)
标签分页导航分为:顶部标签导航和底部标签导航,官方建议标签数量为2-5个。不过对顶部导航来说关系不大可以根据具体项目需要来设计,底部导航最好还是按照规范来。
a. 顶部标签导航
顶部标签导航可以自定义颜色和样式,可以点击也支持沿X轴滑动,也就是说点击不是顶部标签栏唯一的交互方式。

b. 底部标签导航
底部标签导航提供了四种不同图形的设计规范,满足了圆形、方形、高矩形和宽矩形四种形状类型。根据规范设计可以更方便进行视觉修正,保持图标的统一性。数量上3-4个最常见。或者直接去掉底部标签导航,如微信读书、36氪。

五、内容设计
内容部分和app设计差不多,app设计规范在这里也适用。
要点:
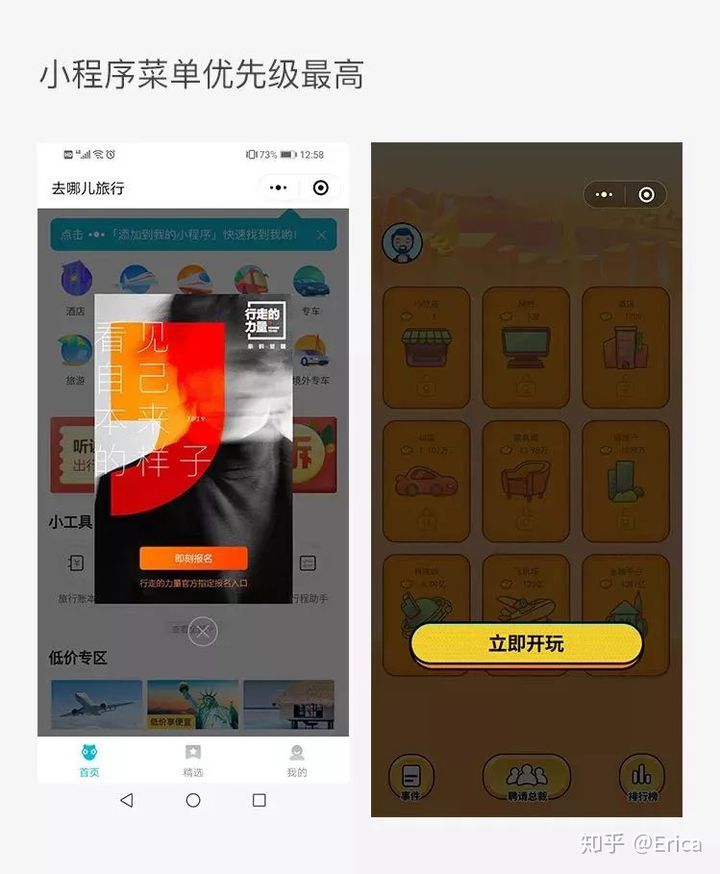
a. 小程序弹窗优先级并不是最高的
官方小程序菜单的层级优先级是最高的。即使在app中优先级最高的弹窗到这里层级也得在小程序菜单之下,即便沉浸式体验也不例外。而且标题栏和底部标签栏优先级也是在弹窗之上的。

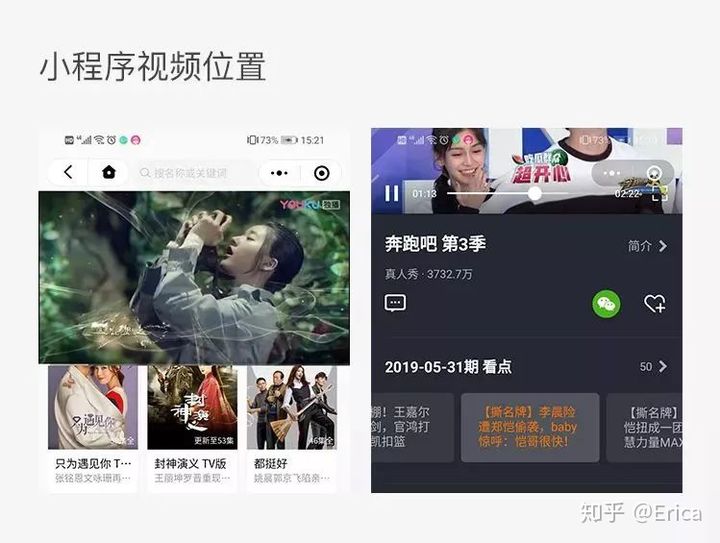
b. 视频位置
小程序内视频是固定位置浮动的,滑动页面视频不会沿Y轴移动,如优酷视频。不过也有技术比较厉害的突破了这一限制支持视频Y轴滑动,如腾讯视频、爱奇艺。测试了六款主流视频app,全都是固定位置。所以,实在不好搞就不要难为程序小哥了。

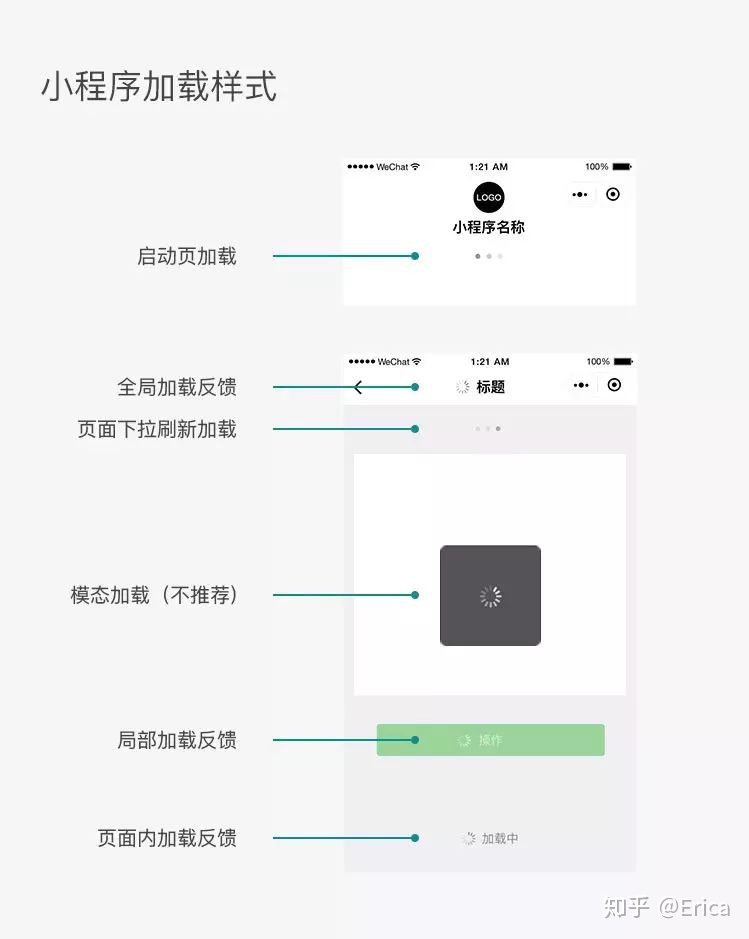
六、加载样式

要点:
七、全局操作结果反馈

要点:
全文总结
a. 不可修改部分:
b. 可修改部分概要
熟悉了这些设计规范,相信你对小程序设计已经胸有成竹了。
填写您的项目需求给我们。
* 请认真填写需求信息,我们会在24小时内与您取得联系。
中国 • 成都市锦江区青和里南段55号
No. 55, South Section of Qinghelu, Jinjiang District, Chengdu City在线QQ: 21416620
手机(同微): 13808056570
手机(同微): 15680723280

