炬诚动态
政府网站为啥都不咋好看?
MENU
MENU CLOSE
政府网站为啥都不咋好看?
提到政府单位的网站,相信不少人有过被它支配的恐惧吧!它就像一张报纸一样,密密麻麻全是字。显眼位置的banner图一般是领导在开会,信息资讯除了领导开会,剩下就是“xx市关于xx的文件”,没一句听得懂的人话。跟普通老百姓相关的业务,一般藏在某个栏目下面
提到政府单位的网站,
相信不少人有过被它支配的恐惧吧!
它就像一张报纸一样,密密麻麻全是字。显眼位置的banner图一般是领导在开会,信息资讯除了领导开会,剩下就是“xx市关于xx的文件”,没一句听得懂的人话。

跟普通老百姓相关的业务,一般藏在某个栏目下面的更多链接中,你就慢慢找吧,找到算我输!
每次我打开政府单位的官网,如果在没有指引的情况下能把事情搞定,都会有种莫大的成就感!忍不住在心中默念一句“牛逼~为自己打call!”

视觉设计上,
它们不但丑,还丑得很雷同。
红字+蓝底的头图:



这配色效果,就是一个字:冲(chòng)!
就连云彩+渐变的效果都一样一样的,要不是这些地方相隔十万八千里,我都要怀疑它们是出自同一人之手。
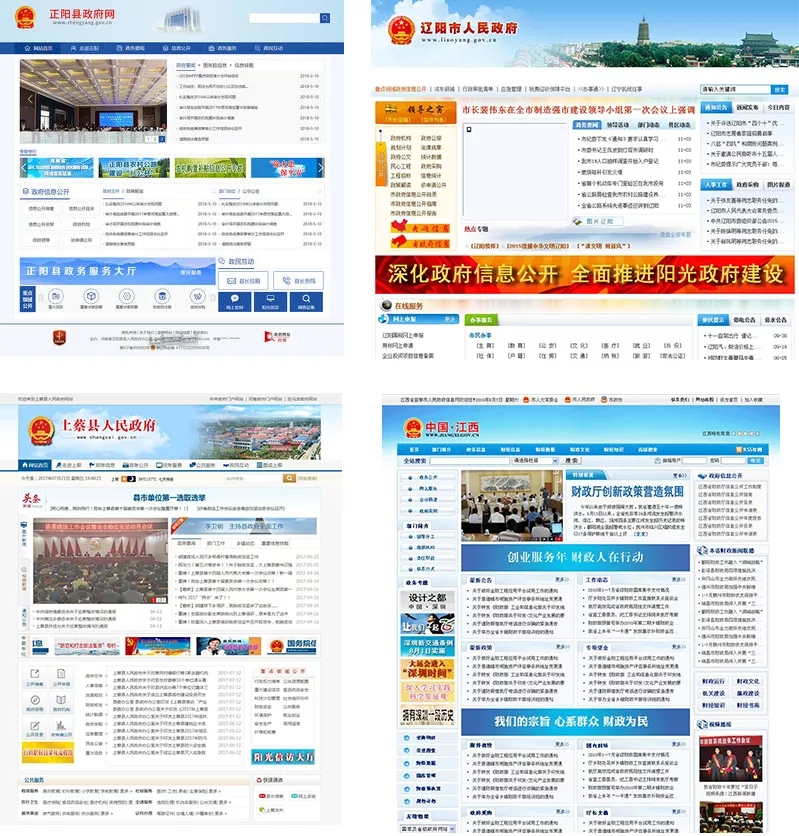
整体布局也大同小异:

这些网站就像是窑藏了15年的“古董”,浓浓的“复古感”扑面而来!
那么问题来了,
是什么原因导致了它们不但丑,还丑得如此相似?
很多人肯定会说到领导的审美问题。
是的,领导的审美肯定在某种程度上决定了网站的审美基调。而领导都是体制中的胜利者,所以他们的做事风格天生会偏向保守,在审美上肯定也一样。不要说等90后、00后当了领导后,审美就会提上去。并不会,到时候只是会多了一批审美保守的90后、00后领导而已。
然而,
还有一个大家意想不到的因素,才是这些网站如此雷同的根本原因。
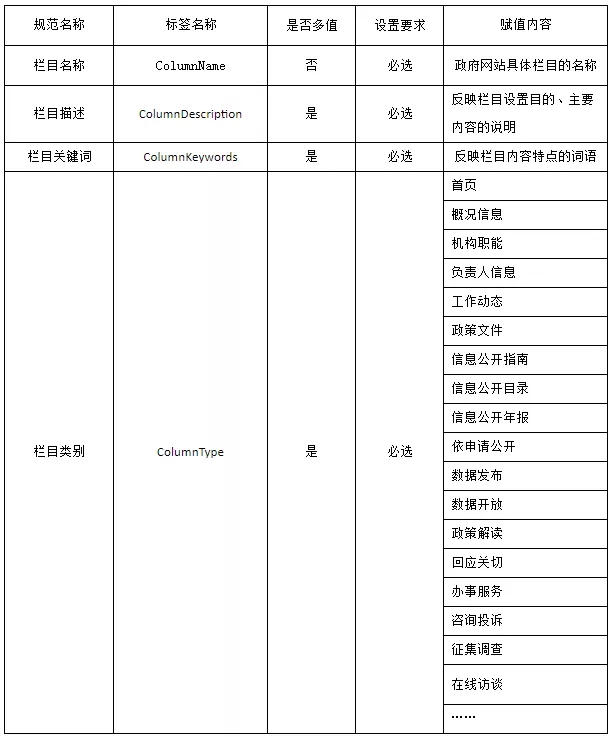
原来政府相关的网站是有着统一规范的!
《国务院办公厅关于印发政府网站发展指引的通知》中,各种规范写得十分详细!具体到栏目怎么划分,页面风格,甚至代码怎么写,都明文规定了!
关于网站的考核标准,就有十几页,只要一项不达标项目就验收不了!在标准化的考核制度下,审美、创意算个毛线,先过稿再说吧!
看下文件中的内容:

制度所导致的审美标准化,也反映在了其它方面。
比如说一些与市政相关的业务的LOGO设计中,也同样存在着“丑得雷同”的情况。
来看一张图:

上图上列出来的是最近中标的一些项目LOGO,可以看到大多是与政府相关的项目。虽然每一个LOGO形态各不相同,但是从设计手法上来说,几乎如出一辙!
如果你觉得这些只是巧合,样本量太小,不足以说明问题,那就大错特错了!
来看一张长图:

虽然图上面有一些民营企业,但是大部分是政企事业相关的,可以看到他们的审美是如此的相似。
有没有打开一个新世界的感觉?
脑子灵活的同学可能反应过来了,这张图简直是财富密码啊!以后政企相关行业的LOGO,全照这个风格整,分分钟过稿!
嘘,一般人我不告诉他~

然后今天在朋友圈发了一下今晚的文章内容预告,有同学说,因为政府网站设计不喜欢花里胡哨,不知道这位同学说的花里花哨是指什么?
丑就不可以花里胡哨?
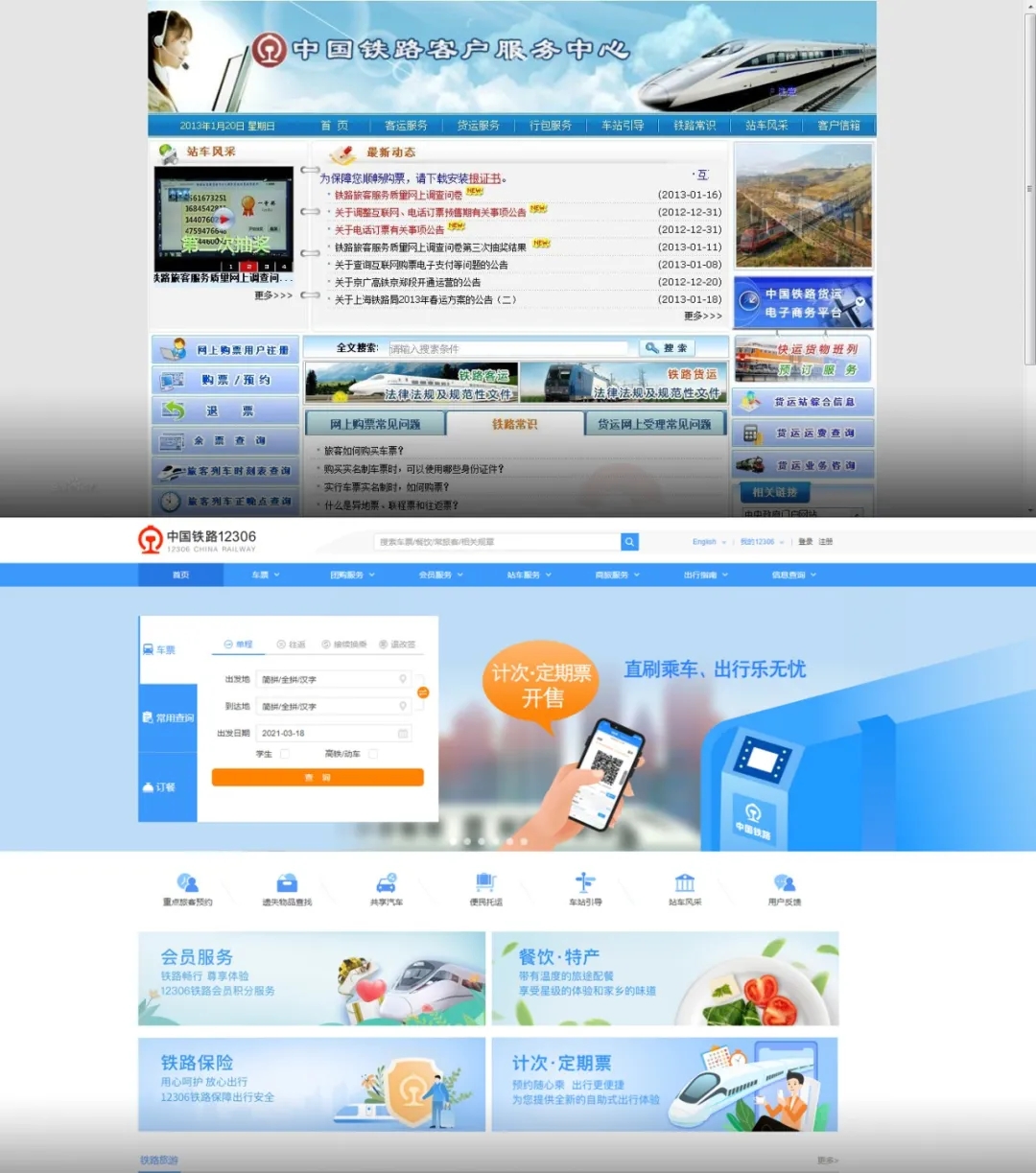
看下12306的改版,告诉大家,政府的网站也可以设计得美观好用的!

是不是视觉上的和交互上都得到不小的改进?
当然,上面写这么多,并不只是为了吐槽,而是为了给大家来点干货!
哈哈,想不到吧,干货又一次秃如其来~

前面我们吐槽了这么多政府官网,下面我们就以为一个政府APP为例,看看要怎么优化,才能让它彻底摆脱“官方出品”的老旧气质。
先来看看是哪个APP:

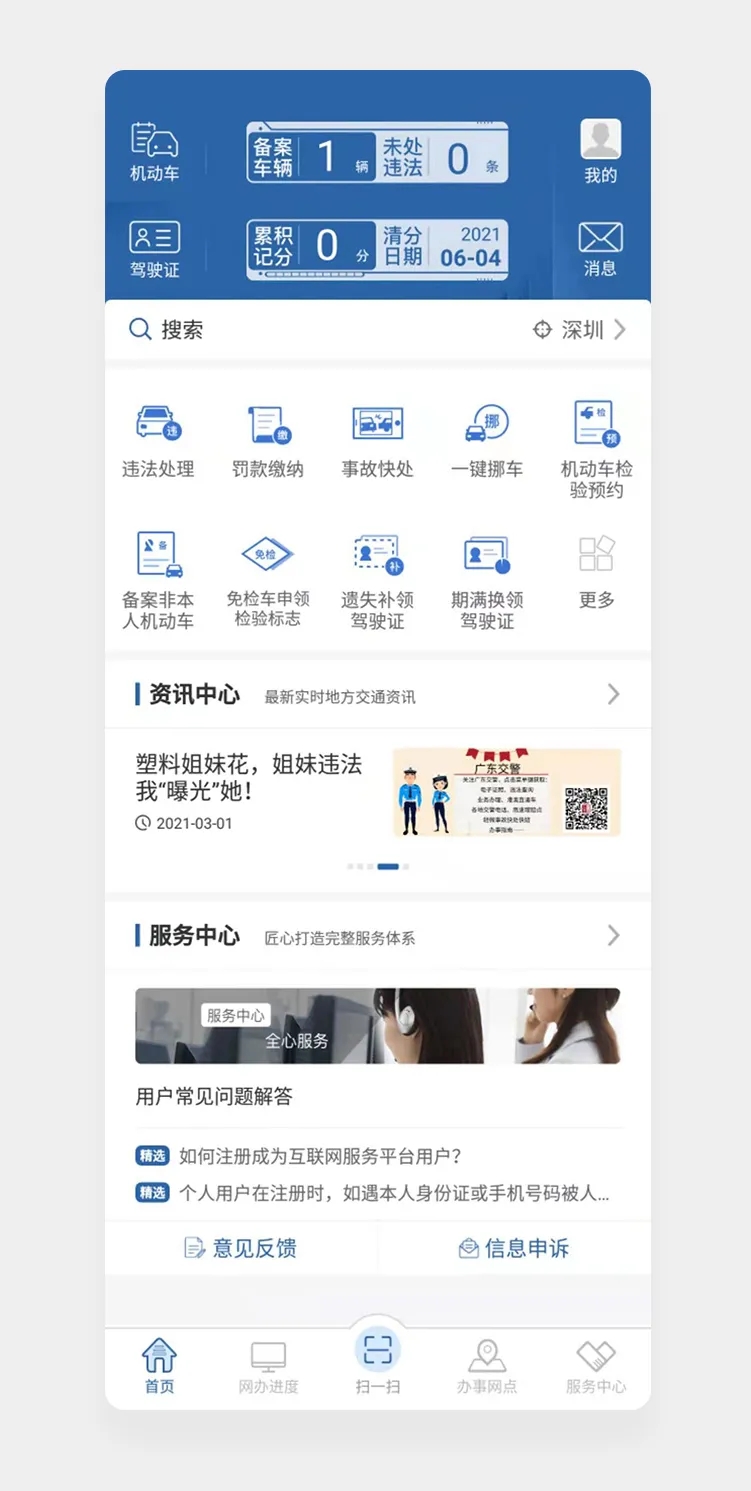
交管12123,公安部官方出品。
开车的同学应该都用过,不管你在哪里违章都能在线处理,并且免手续费,功能上真的没得说,司机必备神器。
尽管功能强大,然而APP store中的评分并不高。之所以这么多差评,除了稳定性之外,UI风格老旧,以及交互逻辑上的混乱也有很大关系。

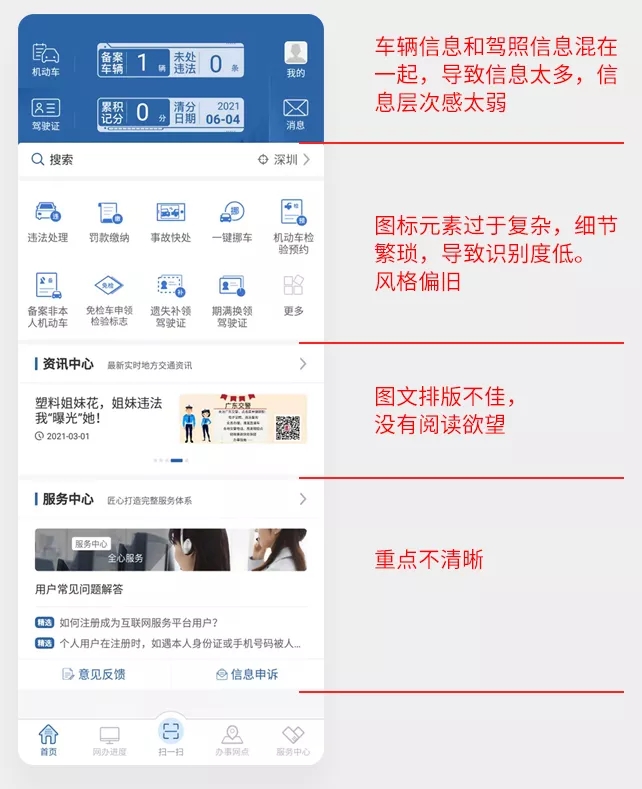
OK,下面我们先从视觉和交互两方面来分析下,看下存在哪些问题。

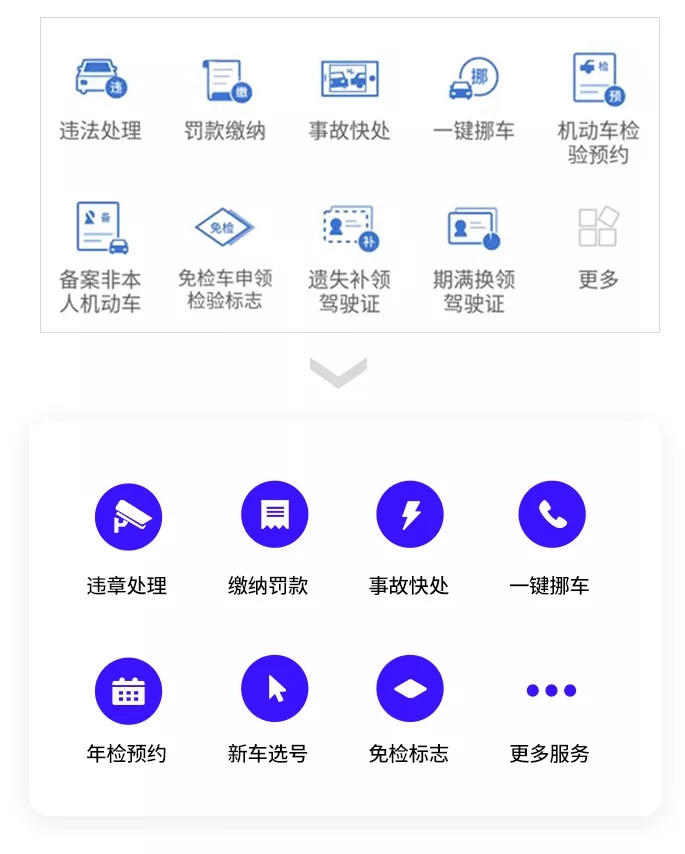
原图是典型的“菜单式”设计,将各种功能堆上去,完全不管操作效率以及用户使用习惯。

好的"菜单"更有让人下单的欲望,对应到APP的设计,优秀的信息排版,也更让人有使用的欲望。所以在信息的编排上要有强有弱,让整个页面看起来有运营感。
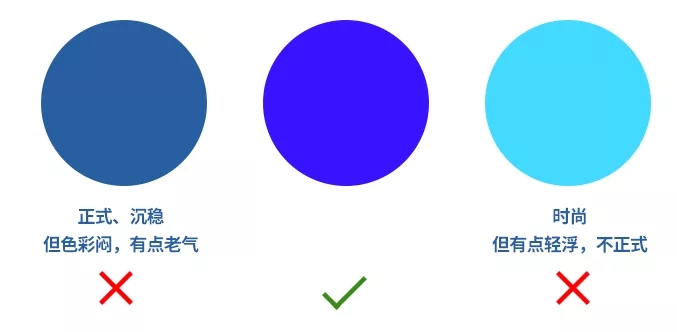
在视觉风格上,由于官方的属性,所以肯定要突出正式感。
色彩上,我选择了明度比较中等的蓝色,相比其它两个蓝色,既正式又显得没那么老气。

信息贴片的设计上,则选用了小圆角,相对于原图的直角会显得更加精致和有亲和力。

OK,下面就来看具体怎么改。
首页:
按用户使用习惯,我将首屏的信息重新梳理,分成车辆与驾照两大类,然后将与个人相关的信息着重凸显。

将重点信息提取出来,
提高操作效率。
同时强调了平台与“我”的关联度,
显得很友好。


功能列表栏目:
优化图标风格,去掉无关细节,让图标的表义更清晰。

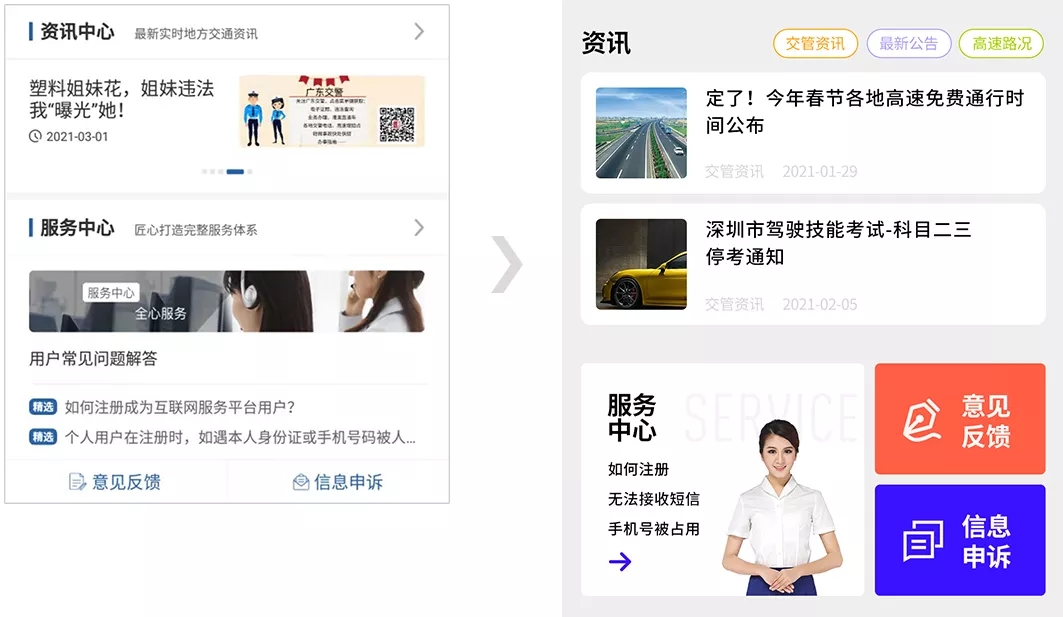
资讯和服务两个栏目,以优化排版为主。
手机端的文字排版,一定要注意信息的密度。文字太密很容易让人失去阅读欲望,宁愿让用户多划一下屏,也不要在一屏里塞下太多内容。

好了,最后看下优化后的大图:

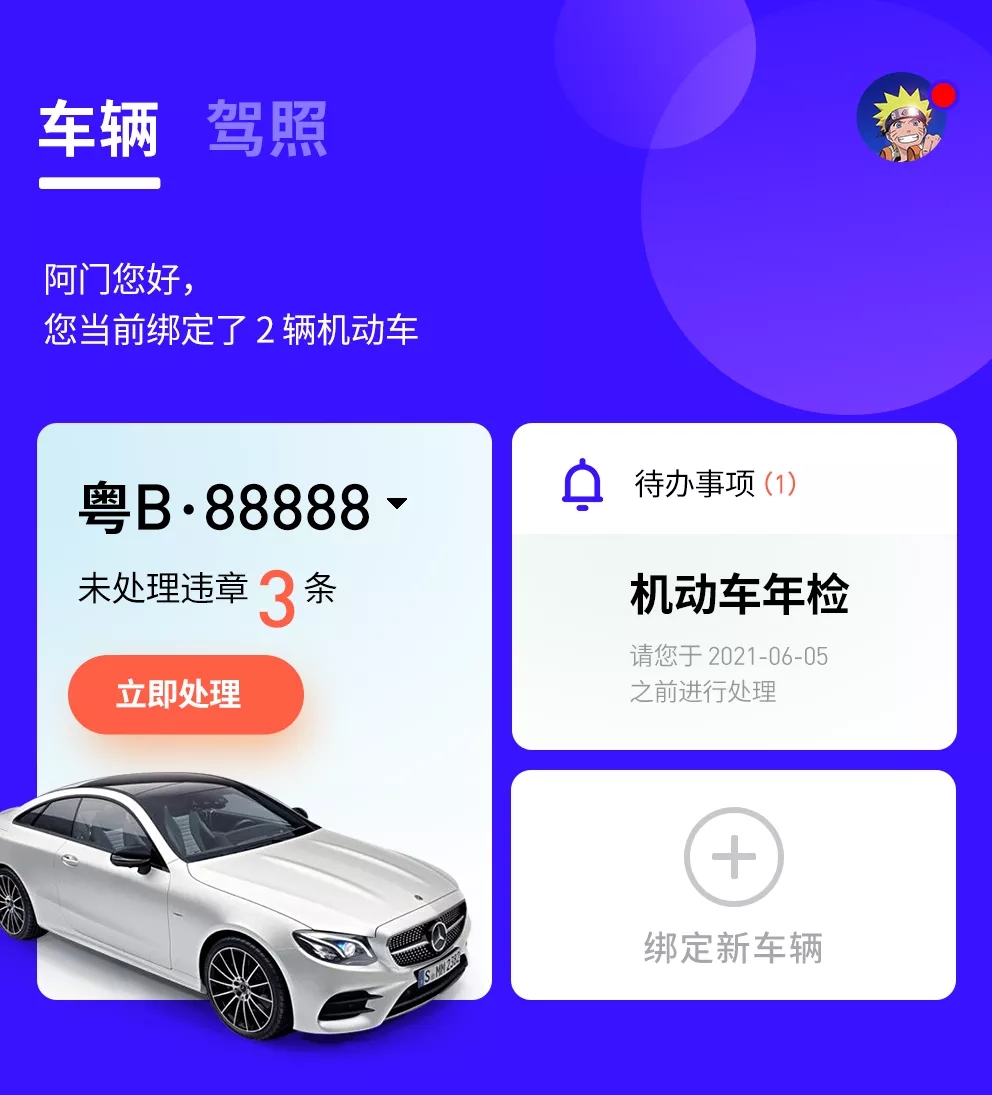
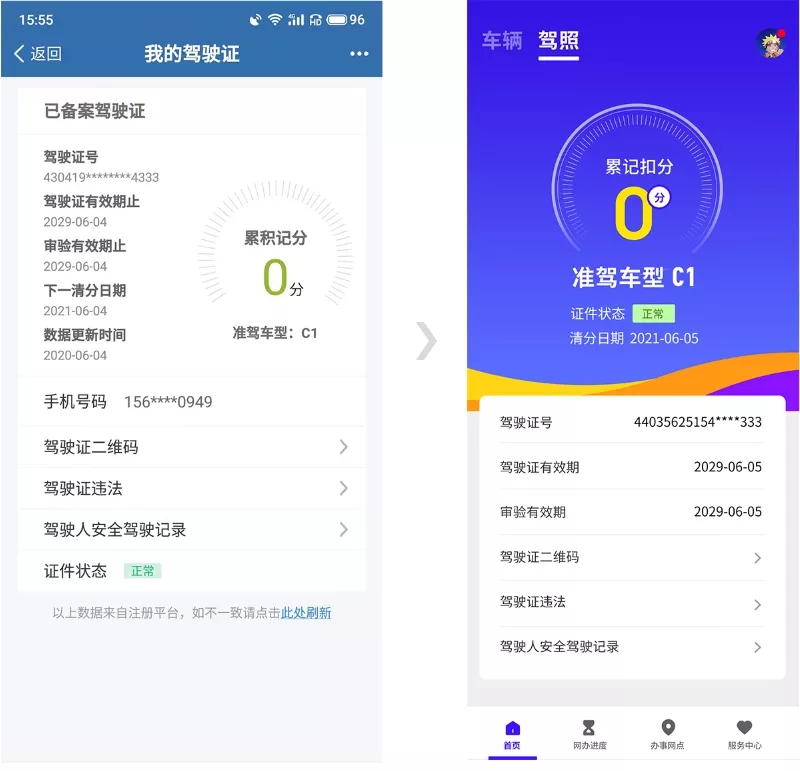
驾照页:
这页没什么操作性的内容,以信息展示为主,所以在排版上可以适当添加一些装饰性的元素,增强一下页面的设计感。

看下大图:

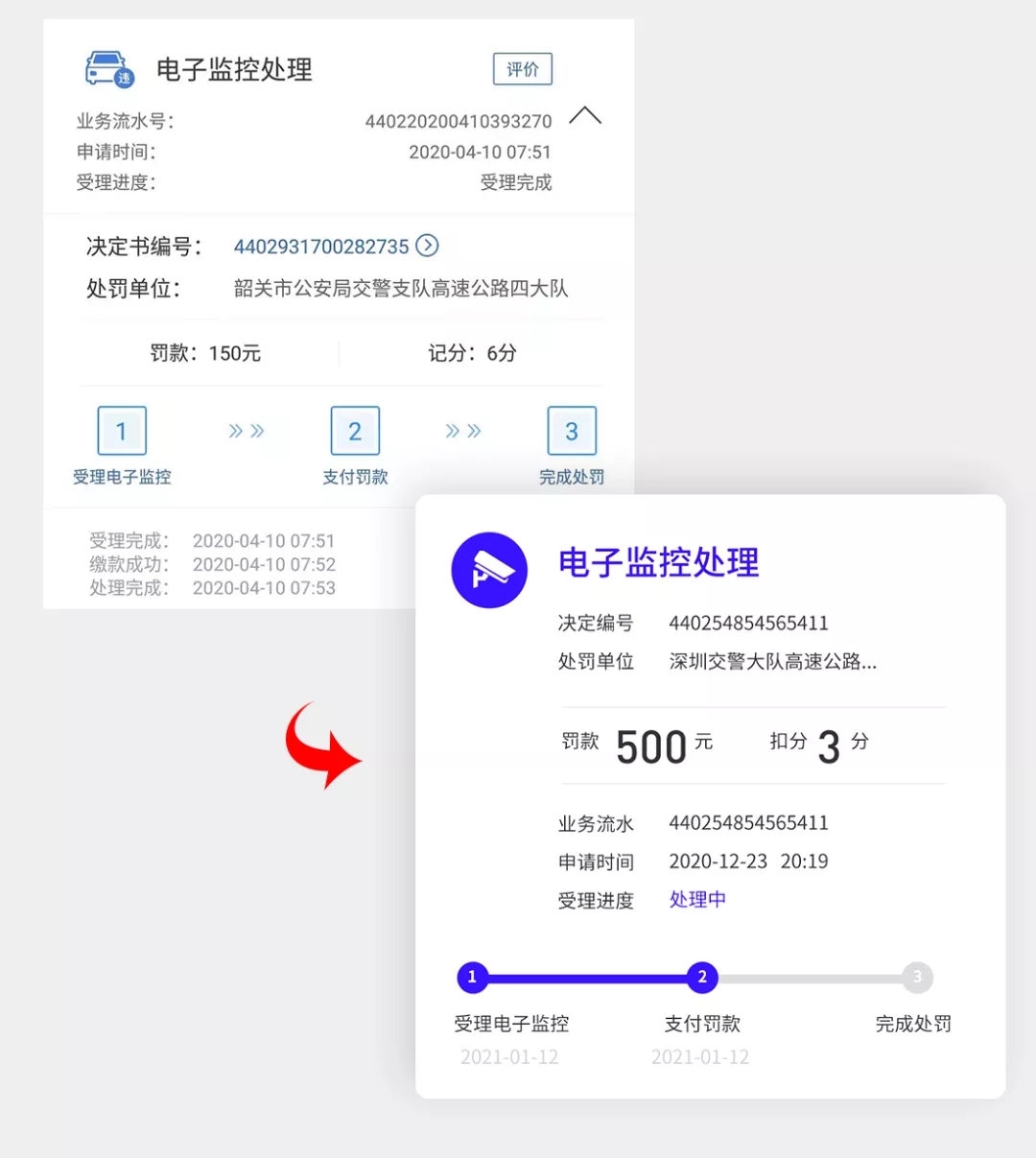
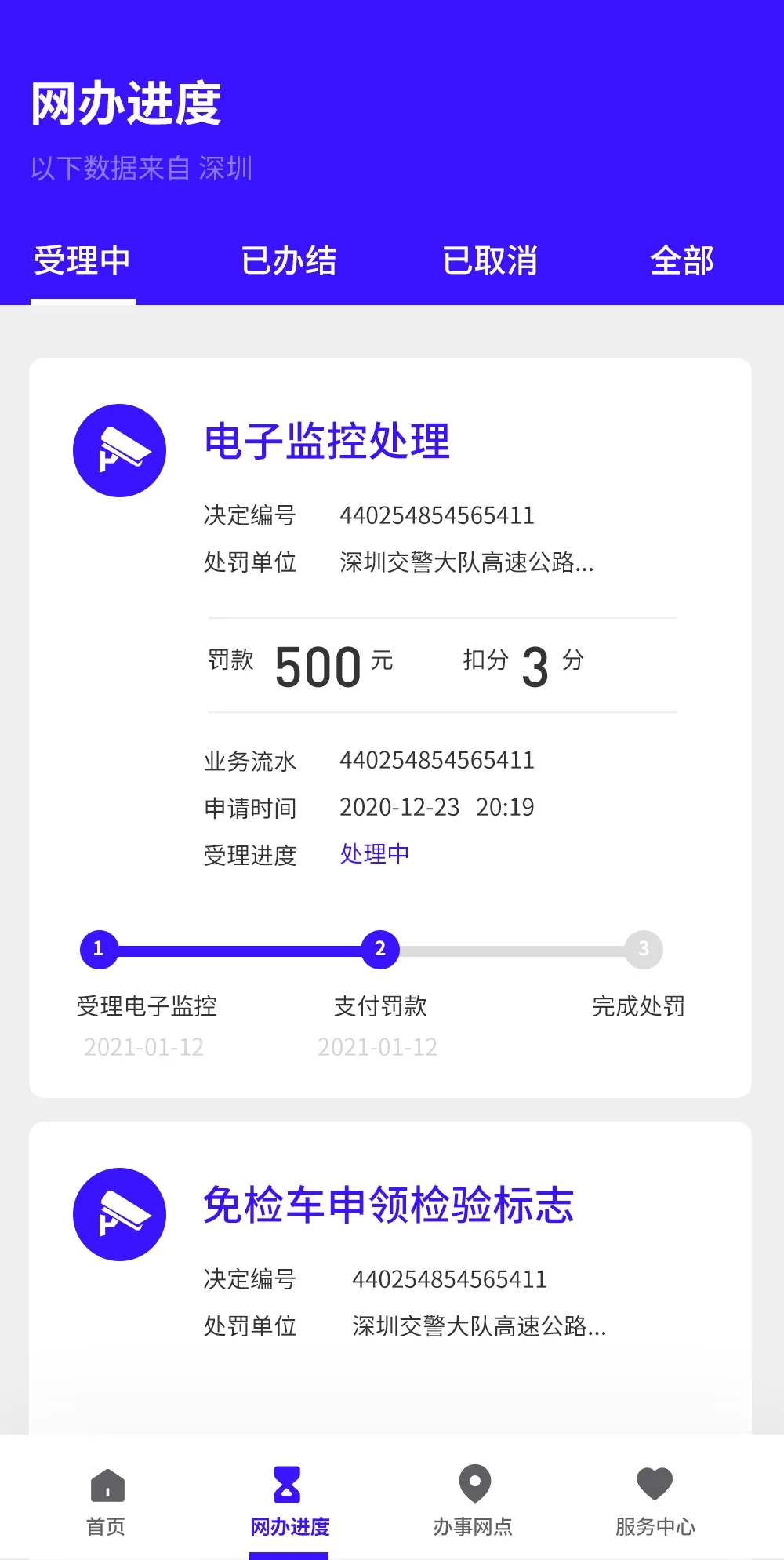
网办进度页:
这一页可以给大家演示一下,复杂的纯文字的表格如何排版。
先看看原图的设计。

针对每一条信息版块来做重点优化。

看出区别了吗?
改完之后不仅仅是好看了,更重要的是,信息的层次感更清晰了。
下面教大家一个文字排版的小诀窍。
其实文字排版就和音乐一样,是有“动次打次”节奏的。

我们在做排版的时候一定要有相应的意识,把重点信息与非重点信息区别开来,然后进行强弱强弱的节奏变化。
看下大图:

其它页面我就不改了,留着大家自己去动手。
最后,
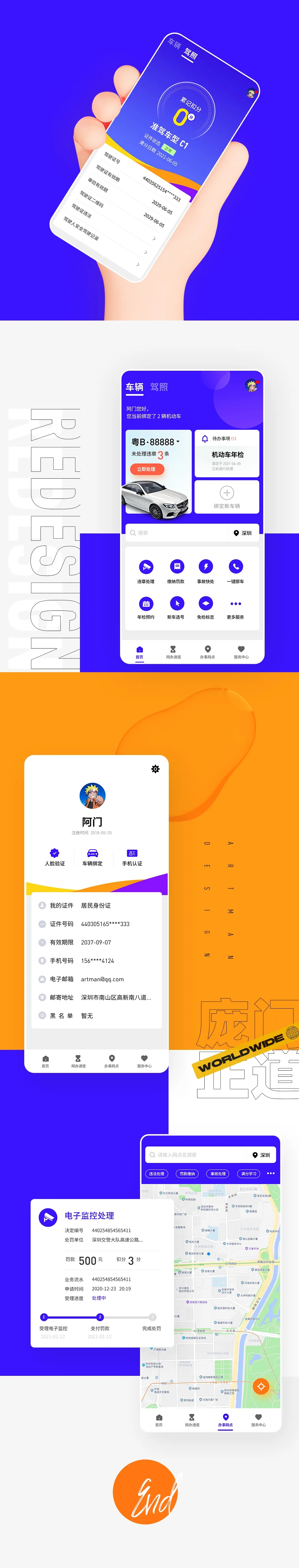
简单的做一个样机展示效果:

不过话说回来,设计得那么好看,用户会不会觉得这个是个骗子APP?
毕竟医院网站就是越好看越是骗子网站。

哎,不说了,去TM的漂亮设计。。
填写您的项目需求给我们。
* 请认真填写需求信息,我们会在24小时内与您取得联系。
中国 • 成都市新通大道777号时尚大厦
Fashion Building, No. 777 Xintong Avenue, Chengdu, China在线QQ: 21416620
手机(同微): 13808056570
手机(同微): 15680723280

